Displaying 2D QR barcodes in Windows Phone applications
March 26, 2010
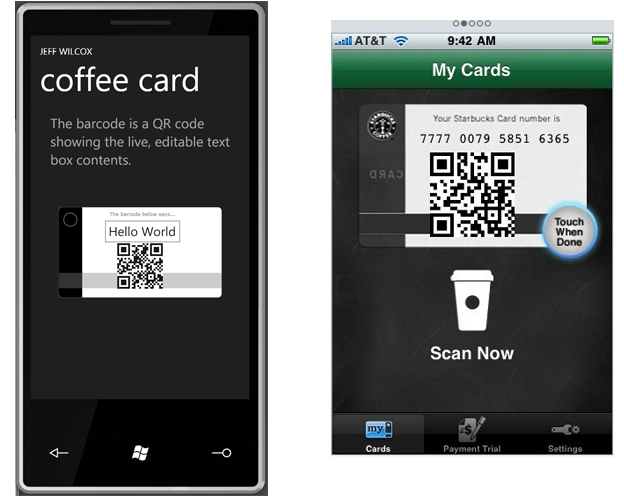
Last year, enthused by the Starbucks Mobile Card application for the iPhone, I built an app that displays 2D QR barcodes in Silverlight. Today, in two minutes, I got that running on the Windows Phone. Talk about an awesome development experience.
These barcode-displaying apps let you get rid of the plastic in your wallet and use your phone instead. Many airports and carriers have been using these barcodes for paperless boarding passes, too.

The barcode within the Windows Phone app on the left is QR encoded and stores the text ‘Hello World’
So, background: when I did this first implementation in September of ‘09, I wanted to see how quickly I could adapt existing .NET libraries for the desktop to work with Silverlight. I was really happy to find that it was simple, taking an existing .NET library for generating 2D QR barcodes and doing some WriteableBitmap work.
This really demonstrates how awesome the app platform for the Windows Phone can be – building on top of not only existing Silverlight knowledge, code, and libraries – but also full-fledged .NET libraries.
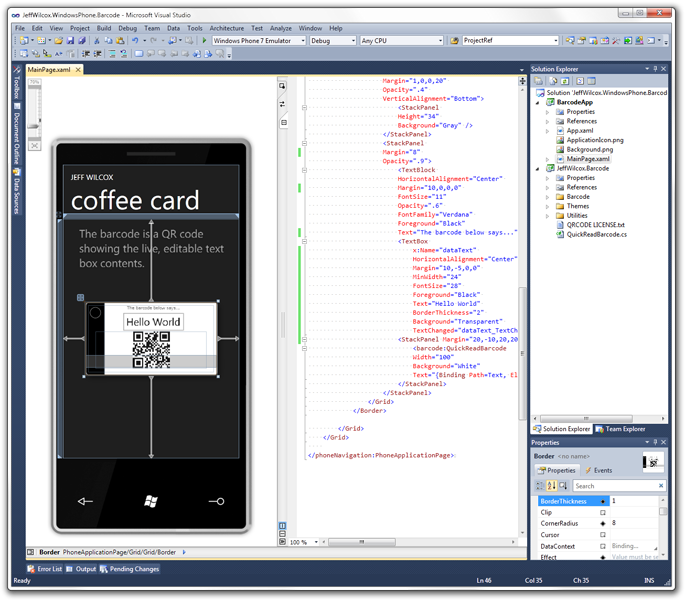
Here’s the app, and you’ll even see on the design surface that the barcode is showing up in real-time:
I expose the barcode through a simple control. Here’s the XAML that binds the barcode’s encoded text to the text box’s text – yes, you can type on the phone in real-time and watch the barcode update:
<barcode:QuickReadBarcode
Width="100"
Background="White"
Text="{Binding Path=Text, ElementName=dataText}" />Download the source to this Windows Phone app
JeffWilcox.WindowsPhone.Barcode.zip [Zip, 1.12 MB]
Requires the Windows Phone development tools CTP (info)
Hope this helps.