A simple Windows Phone control for reading QR codes
January 14, 2012
There are great libraries out there written or ported to C# that let us developers rock by standing on the shoulders of giants. Here’s one such project.
A phone developer who’s also an enthusiast of foursquare suggested a feature that I should add in a future release, and provided some sample code based on the zxing barcode library and the Silverlight port of it. I’m working on adding the new feature soon.
In the process I realized it would be a good and quick opportunity to ship such a simple but useful control to the phone development community, so I’ve gone ahead and pushed that control refactoring and implementation to GitHub, check it out: https://github.com/jeffwilcox/wpqr-control
Special thanks to Michael Osthege (@theCake, blog) for providing the initial contact, sample, and encouragement.
The control is nice:
- Drop it on the design surface
- Wire up the ScanComplete event (and optionally the Error event)
- The control handles all the underlying image manipulation, scanning work, PhotoCamera initialization, etc.
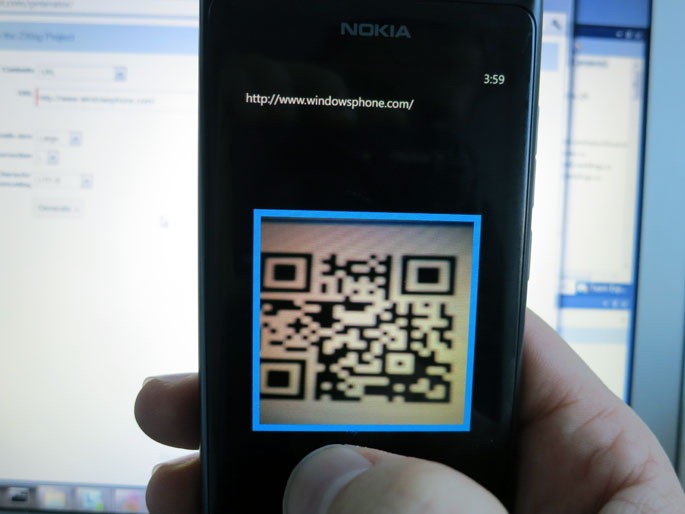
Here’s what a simple sample app looks like in use. The control includes default border thickness and coloring properties that use the accent color and provide a nice visual separator:

Technically the control will expand to its container size, but I prefer the squared-off 400x400 grid myself.
Building the sample app
All I did to build this app was drop the control into a new Windows Phone app project and wire it up. Here’s how.
References and XMLNS
Add either a project reference (if you cloned the git repo) or build the project and include references to assemblies, both the zxing library plus this control library.
To your XAML page where you’d like to use the control, make sure to include a namespace. Here’s what I used:
xmlns:jwqr="clr-namespace:JeffWilcox.Controls;assembly=JeffWilcox.Controls.QR"
Add the control
I added this XAML to my MainPage’s ContentPanel area:
<jwqr:QRCodeScanner
ScanComplete="QRCodeScanner_ScanComplete"
Error="QRCodeScanner_Error"
Width="400"
Height="400"/>
Implement code behind
The event handlers are easy enough. In my case, I went for these (just throwing exceptions):
private void QRCodeScanner_ScanComplete(object sender, JeffWilcox.Controls.ScanCompleteEventArgs e)
{
ApplicationTitle.Text = e.Result;
}
private void QRCodeScanner_Error(object sender, JeffWilcox.Controls.ScanFailureEventArgs e)
{
throw e.Exception;
}
Run the project on a Windows Phone
Hit F5! When you hover over a QR code, you should see its embedded text appear in place of the application title (top of the page).
Future/Improvements
I’d like to maybe add a sound when the scan is successful, but right now, nothing like that.
Eventually I may package this up as a NuGet package, but I’m not ready to prep the right spec files plus figure out how to properly attribute the sub-libraries at this time. So fork the GitHub version in the meantime! License is Apache 2.0 for both this library as well as the underlying zxing project.
(Looking to display codes? A few years back I briefly talked about the QR code system used by the sweet Starbucks mobile app on the iPhone. I implemented a prototype for Silverlight and Windows Phone that lets you render a QR code on the app’s surface, thanks to a nice QR code library. That post is here.)
Hope this helps.